Javascript Form Tidak Boleh Kosong. Javacript yang digunakan untuk mengkonfirmasi bahwa form yang tidak boleh kosong atau dengan kata lain form harus diisi. Tujuan dari fungsi konfirmasi ini adalah agar tidak terjadi kerancuan data yang di input atau data kosong.
Cara kerja fungsi javascript ini adalah dengan membaca form yang kosong. Apabila form kosong dan belum disini maka javascript akan mengarahkan atau redirect menuju form kembali.
Cara lain yang dapat digunakan untuk melakukan atau mencegah form kosong dapat dinput yaitu dengan: Menggunakan fungsi logika script php, menggunakan jquery, menggunakan ajax. Namun untuk kali ini sharing yang saya bagi ke teman-teman adalah menggunakan javascript.
Fungsi Javascript konfirmasi
<script>
function validateForm() {
var a = document.forms["myForm"]["nama"].value;
var b = document.forms["myForm"]["rusak"].value;
var c = document.forms["myForm"]["password"].value;
if (a==null || a=="" || b==null || b==""|| c==null || c=="") {
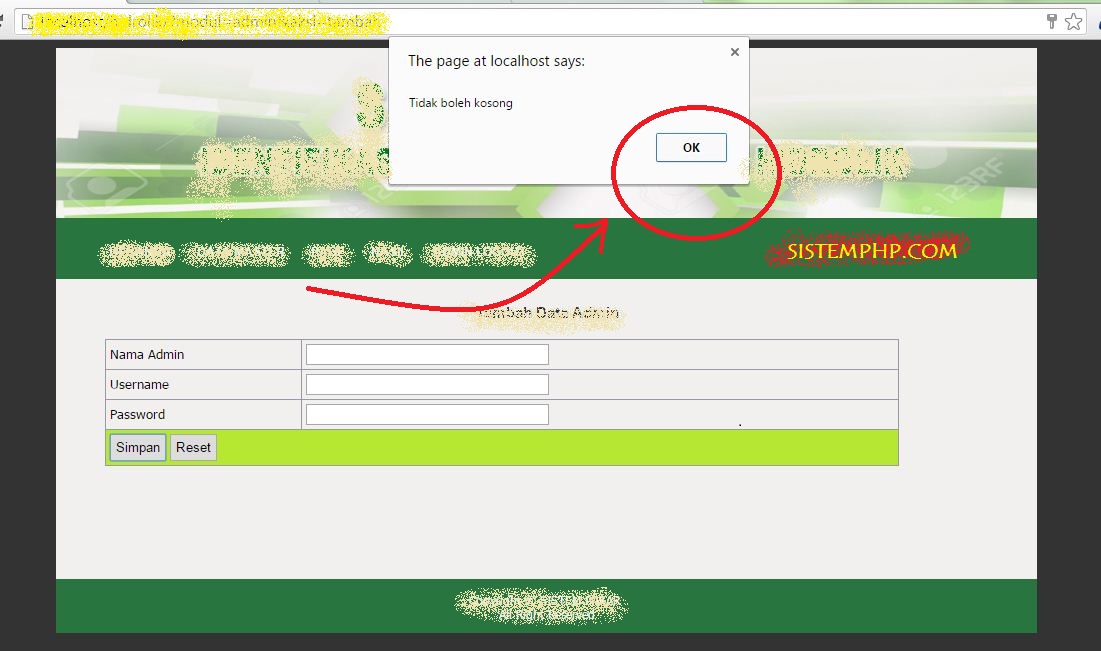
alert("Tidak boleh kosong");
return false;
}
}
</script>
<h3>Tambah Data Kerusakan </h3>
<form method="post" action="" name="myForm" onsubmit="return validateForm()">
<table>
<tr>
<td>Kode</td>
<td><input name="nama" type="text" ></td>
</tr>
<tr>
<td>Kerusakan</td>
<td><input name="rusak" type="text"></td>
</tr>
<tr>
<td>Solusi</td>
<td><input name="password" type="text" ></td>
</tr>
</table>
</form>
Contoh Hasil output script konfirmasi:
Kegunaan dari script ini yaitu:
- Agar form kosong tidak dapat di input
- Menghindari kekosongan data
- Menghindari error akibat form data kosong dapat diinput
Demikian Tutorial Javascript Form Tidak Boleh Kosong hehe maaf judulnya sedikit aneh. Semoga bermanfaat.

mabtap info nya gan
Sama-sama mas